I created a checklist that utilizes automation to ensure the content quality of review pages. This is the introduction document for the checklist. It gives a good overview of how the process was organized.
Casino Review Mastery Checklist introduction
🙋♀️Hi there! I know what you are all thinking…
***"NOT ANOTHER CHECKLIST!"***
But you might actually like this one:
- No tricks, no fake it till you make it. The goal here really is to make our reviews helpful and pleasant for the users.
- There are automations and helpful tools involved. No need to do it all by yourself.
- It's not a band aid to recover from past updates. It is a way to be future-proof, hence stress out less in the future.
This is a company-wide initiative, so I really hope it sounds good so far. If not, please reach out to me with feedback on Slack - Yoanna Antova.
So, what is this checklist all about?
It has one goal - to improve the quality of our reviews. If Google likes them, that's good. But what we are aiming for here is for the users to find them helpful and easy to navigate through.
You will notice that a lot of the action items are not direct ranking factors. And they don't have to be! Plus, they might be in the future.
Also, I really hope you will enjoy completing this checklist, as it actually aims at delivering quality content. It is something that you might be proud of in the future, as it is not just A,B, and C that you did for Google without even believing in it.
Background
At [Company], casino reviews are the backbone of our sites, making up about 70% of all pages. However, as search algorithms evolved, the standards for ranking on Google became tougher, emphasizing the need for high-quality, trustworthy content that reflects real user experiences.
Our reviews, many of which were written a while ago, don't quite meet these new standards. They are getting outdated, and with thousands of reviews on our hands, figuring out which ones need attention is like finding a needle in a haystack. Our busy team simply doesn't have the time to manually check every single page.
Challenges
We are facing a few key challenges:
- Quality Over Quantity: To rank well on Google, we need to ensure our content is high-quality, engaging, and trustworthy. No more generic, outdated reviews.
- Scale and Efficiency: We have too much content and not enough time or hands to manually audit each page. We need a scalable solution that can be rolled out across thousands of reviews.
- Simple Execution: The solution has to be easy for everyone to use, regardless of their technical SEO expertise.
The game plan
To tackle these challenges, we need a strategy that combines thoroughness with scalability:

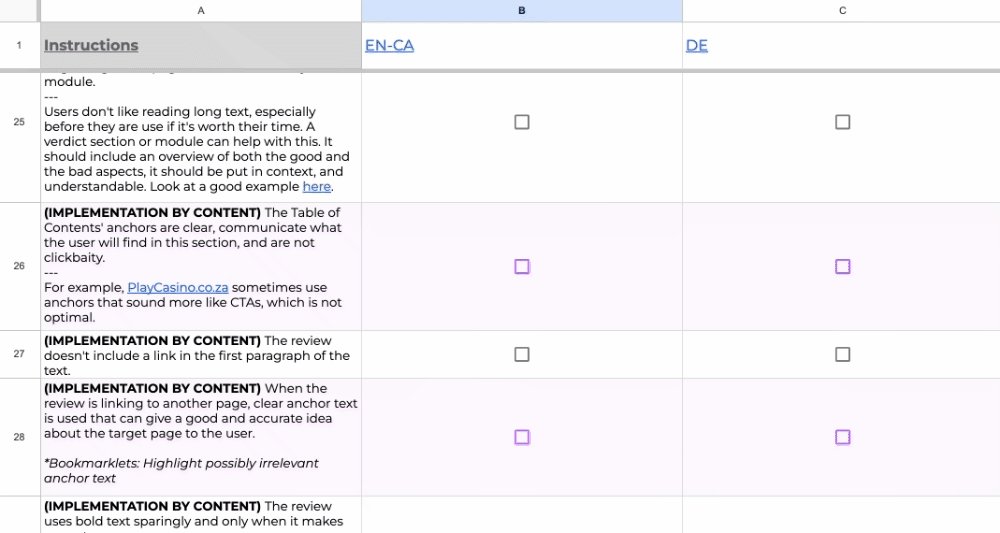
I created a comprehensive checklist covering all the key aspects needed to improve our reviews: tone of voice, trustworthiness, helpfulness, UX, and technical SEO. This checklist wasn’t just about making sure our content looked good to Google – it was about ensuring it genuinely helped users.
Auditing Process
Our auditing process is designed to be thorough yet efficient, focusing on bulk data extraction and analysis to quickly identify areas for improvement across thousands of reviews.
1. Bulk Data Extraction with Screaming Frog and JS Snippets
The first step in the audit is to use Screaming Frog's custom JavaScript functionality to extract large amounts of data from the reviews. We utilize two types of JS snippets:
- Non-API JS Snippets: For simple checks.
- API-Powered JS Snippets: These snippets were integrated with OpenAI's API, enabling us to perform more complex, bulk analyses across multiple pages. This allowed us to identify inconsistencies in ratings, vague first-hand experiences, and other critical content issues quickly.
2. Data Cleaning and Quality Assurance
Once the data is extracted, the next step is to clean it up, ensuring that all the information is accurate and relevant. This involves reviewing the extracted data for any errors or inconsistencies and organizing it into a structured format.
3. Creating an Actionable Sheet
The cleaned data is then compiled into a comprehensive, actionable sheet that clearly outlines the necessary updates and corrections. This sheet serves as a roadmap for the team, detailing exactly what needed to be addressed in each review.
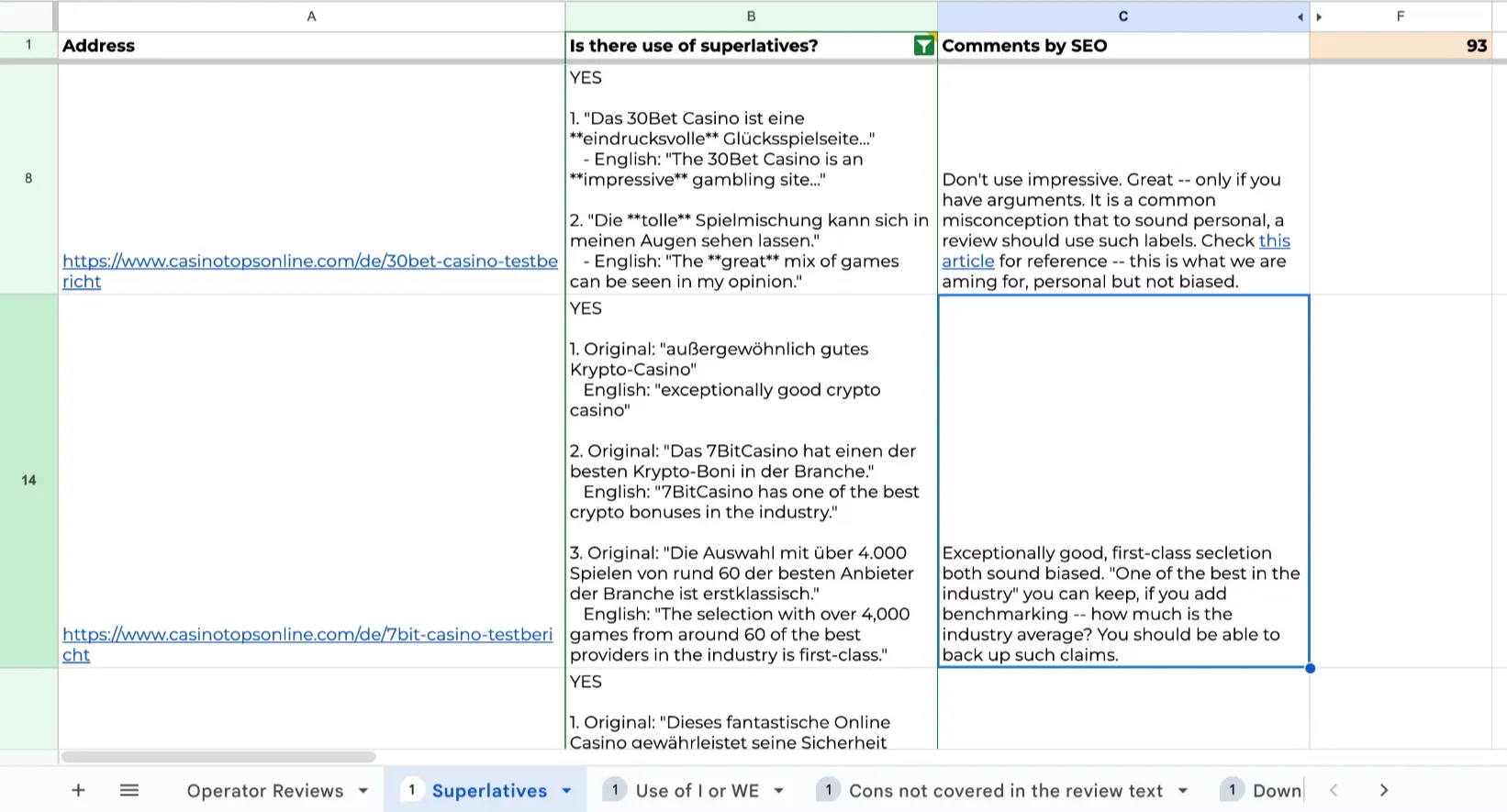
Results: The Actionable Sheet

Results: The Actionable Sheet
The completed audit produced an actionable sheet that includes:
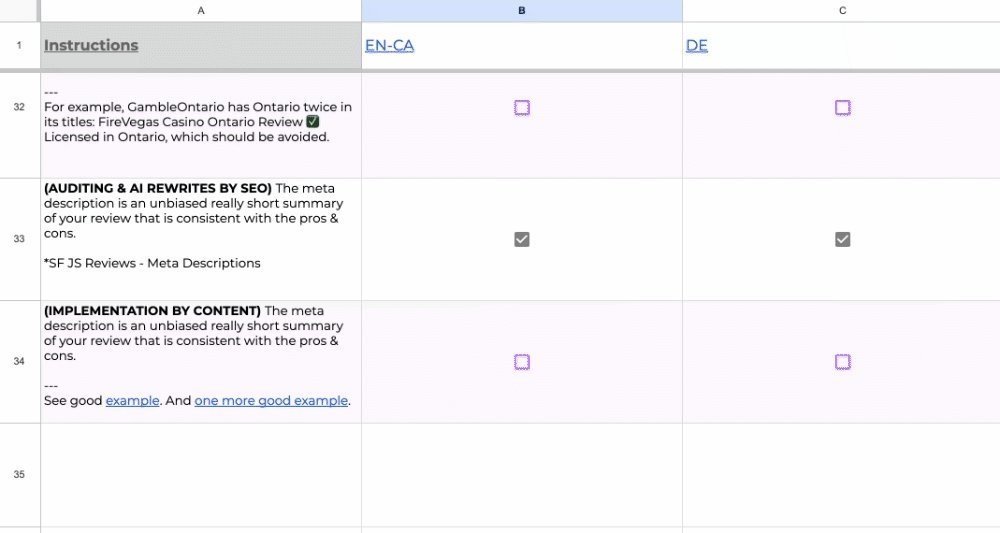
- Rewritten Meta Descriptions: Short, unbiased summaries that accurately reflect the verdict of each review.
- Identified Keyword-Stuffed Meta Titles: Highlights which titles were over-optimized, specifying the repetitive keywords that needed adjustment.
- Refined Pros and Cons: Rewritten to be specific and aligned with the review text, ensuring clarity and transparency.
- List of Inconsistencies: Documents contradictions within reviews, such as conflicting statements (no sportsbook, but later mentioned that there's a good sportsbook)
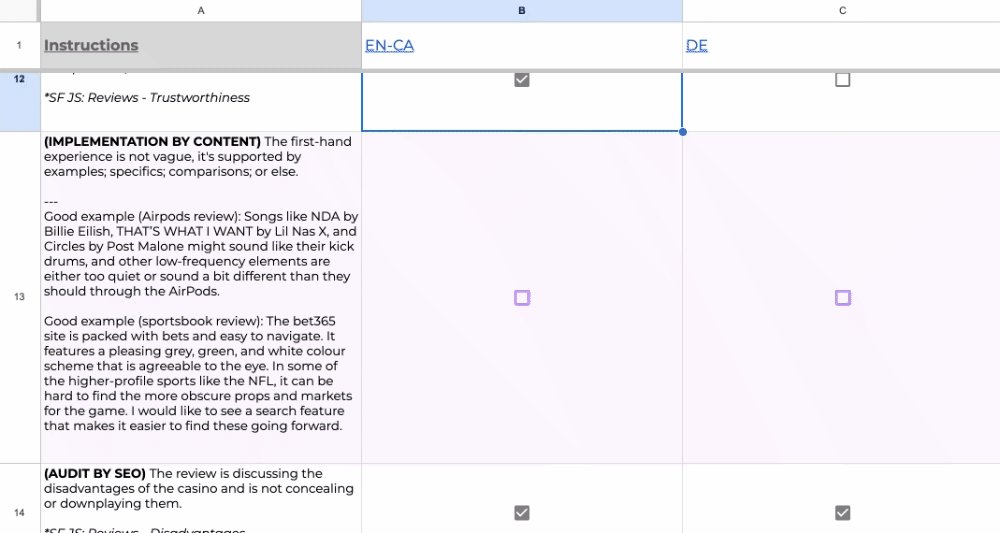
- First-Hand Experience Checks: Identifies instances where the first-hand experience is vague or lacks supporting evidence, which needs to be strengthened with more details.
- Downplayed Disadvantages: Highlights areas where negative aspects are underrepresented or concealed, ensuring a more balanced and honest review.
Additionally, a task instructions document was created, complete with videos, step-by-step explanations, and practical examples to guide the team through implementing the audit findings.
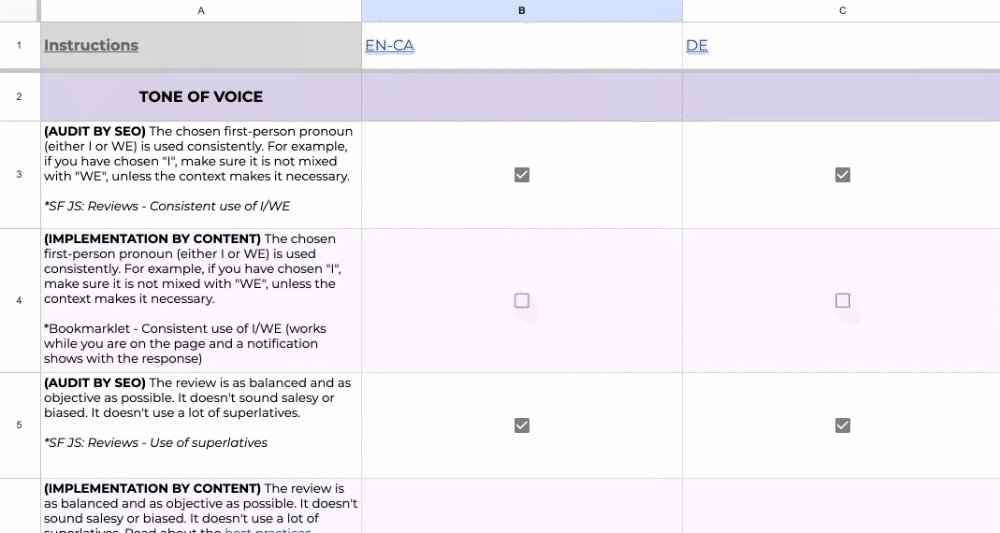
Content Checklist
This part of the checklist is applied to each active operator review URL. It should also become part of the process when uploading new reviews. Auditing with Screaming Frog is done by the responsible SEO and the rest is completed by the Content team working on the site. Create a sheet with all eligible URLs and track changes there, share it with Yoanna Antova, so she can help and assist.
The content checklist consists of action items that have to be applied to reviews of active casinos on your site. This means that inactive and closed casinos are not going to be part of this project.
The content checklist should also become part of your process when uploading new reviews. This is the only way we can ensure that the content quality is being maintained.
This part of the checklist is completed by both the Content and the SEO teams working on the sites. The auditing which requires Screaming Frog is done by SEO and everything else can be done by Content.
Please, create one big sheet per site with all of the operator review URLs that are to be optimized. Then, use it to keep track of which changes have been implemented already on every URL. Share this with me (Yoanna Antova), so I can provide timely feedback and assistance at all times.
Technical Checklist
This part of the checklist is implemented on the page level. Auditing can be done by Product and/or SEO. Implementation is on Product. Other teams, such as design, might have to be involved.
This checklist is implemented on the page template level. Depending on internal agreements, both SEO and Product can conduct the audits but implementation is on Product.
You will notice two special items. One of them is the Silktide Chrome add-on. It is an intuitive and easy to use tool to perform quick accessibility audits. The other special item is a series of 5-minute UX audits performed by me, which can give you some hints as to what to look for.